Background & experience
My work history. From teaching calculus, to slinging code, to leading teams.
Oct. 2023 – Present
Staff Software Engineer @ Ramp
Frontend lead on the spend management team. Streamlining work for cardholders and admins.
- Led a team of fantastic engineers on the spend management frontend team, directly managing six engineers.
- Led the development of a new cardholder experience on web.
- Overhauled the core of Ramp's card transaction web interfaces.
- Maintained the spend management engineering surface area, ensuring quality through monitoring, alerting, testing, cleanup, and more.

June 2022 – Oct 2023
Engineering Director @ Formidable
Helping client engineering teams shine their brightest. Overseeing the development of open source software and community outreach.
- Oversaw client projects and ensured client teams had what they needed to succeed.
- Led client projects as an IC when needed.
- Led the open source program at Formidable, maintaining existing projects and creating new ones based on client needs and ecosystem trends.

Nov. 2021 – June 2022
Sr. Software Engineer @ Coinbase
Full stack web and mobile on the Platform team. Built client SDKs and developer tools to help third parties integrate with Coinbase's fiat payment rails.
- Helped bring Coinbase Pay to market, allowing partners to use Coinbase's fiat rails to on-ramp into the crypto ecosystem.
- Development of Coinbase Pay SDKs for web and mobile.

Mar. 2021 – Nov. 2021
Sr. Software Engineer @ Formidable
Software consultant, building software and helping others build software better. Focus on front-end web and native mobile using primarily JS tooling.
- Helped shape the foundation for Puma's global cross-platform mobile app.
- Launched Android app for a major news organization using React Native, setting the foundation for them to later consolidate their iOS app into the same codebase.
- Modernized a video game store's web presence, migrating to Next.js and TailwindCSS to improve performance and enable more sophisticated UI patterns.

Recent Posts
Some things I've written or tinked with lately.
Projects
Some open things I've worked on.

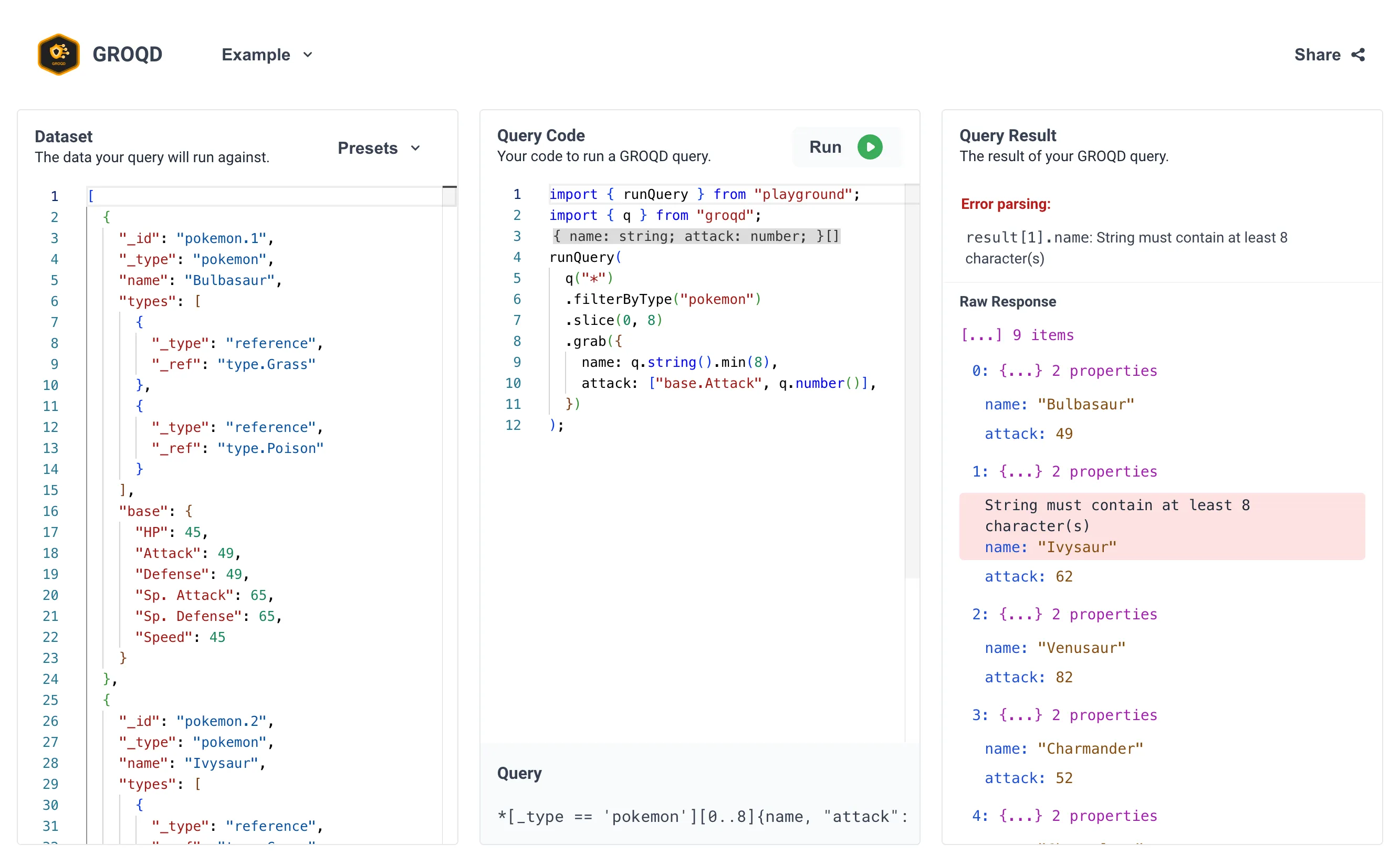
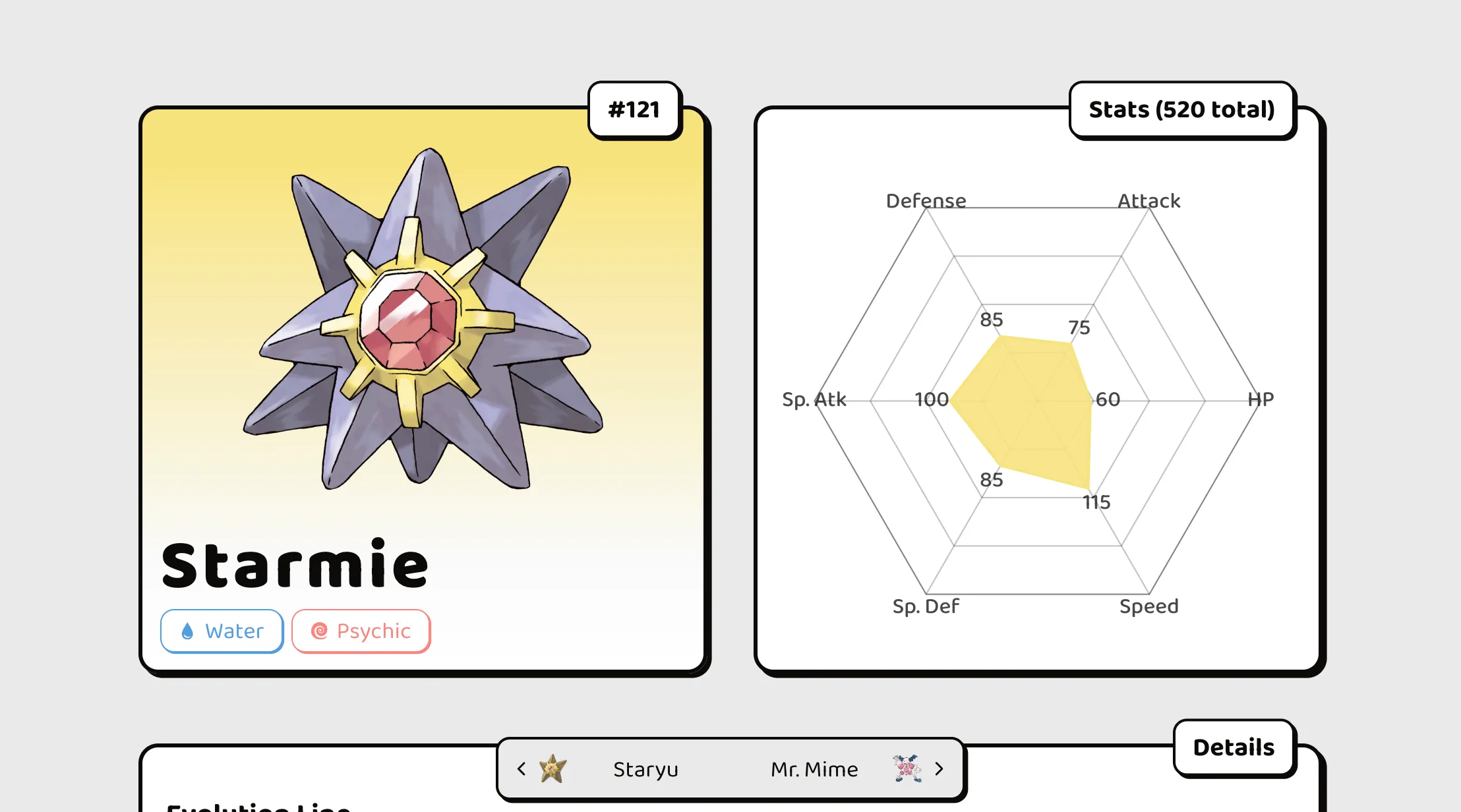
Pokemon PWA built with Next.js and Prisma. Renders Pokemon, evolutions, types, moves, trading cards, and more. Check it out.

High-performance charting library for React Native powered by Reanimated, Skia, Gesture Handler, and D3. Check it out.

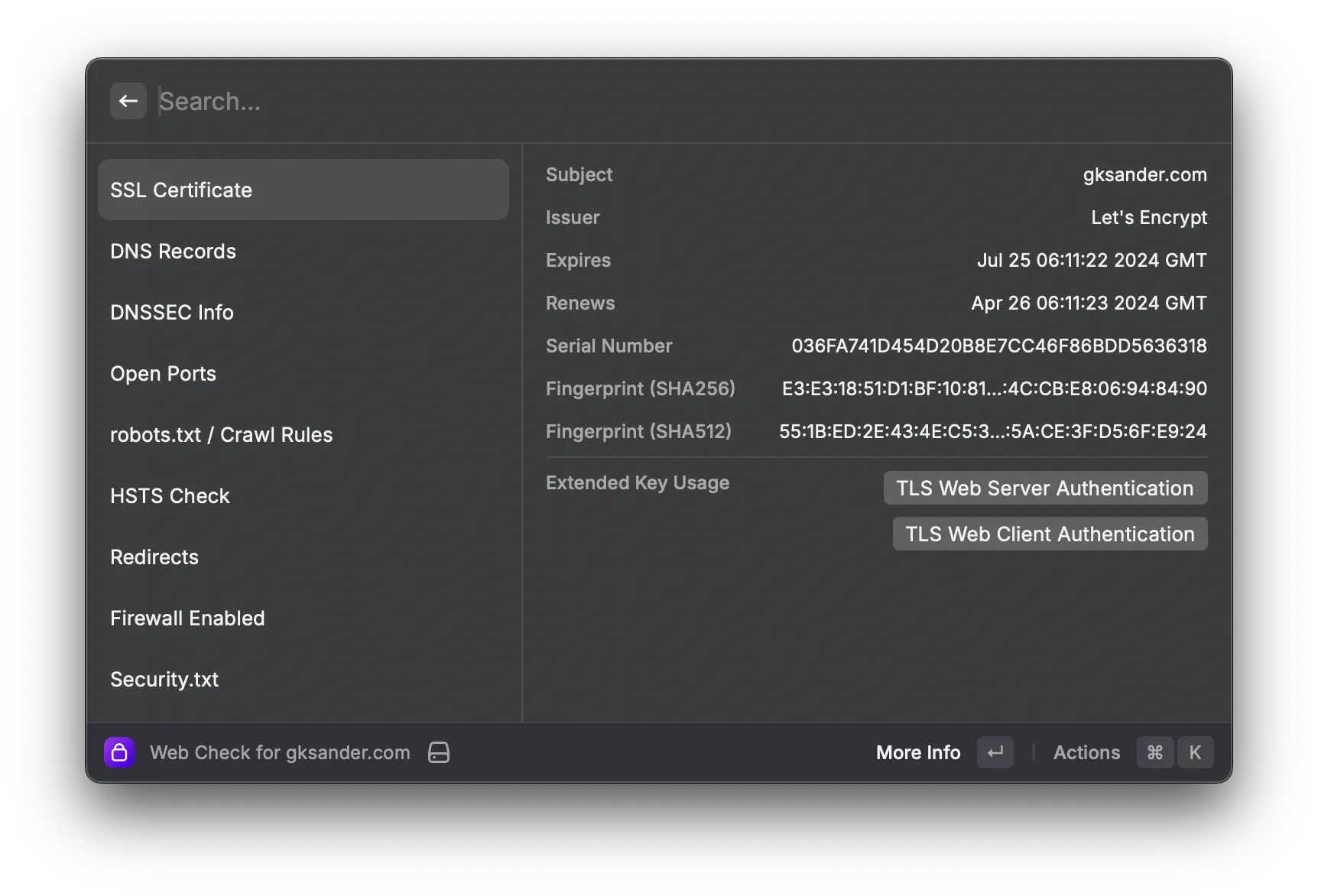
A Raycast extension for running Open Source Intelligence checks on a domain. Check it out.

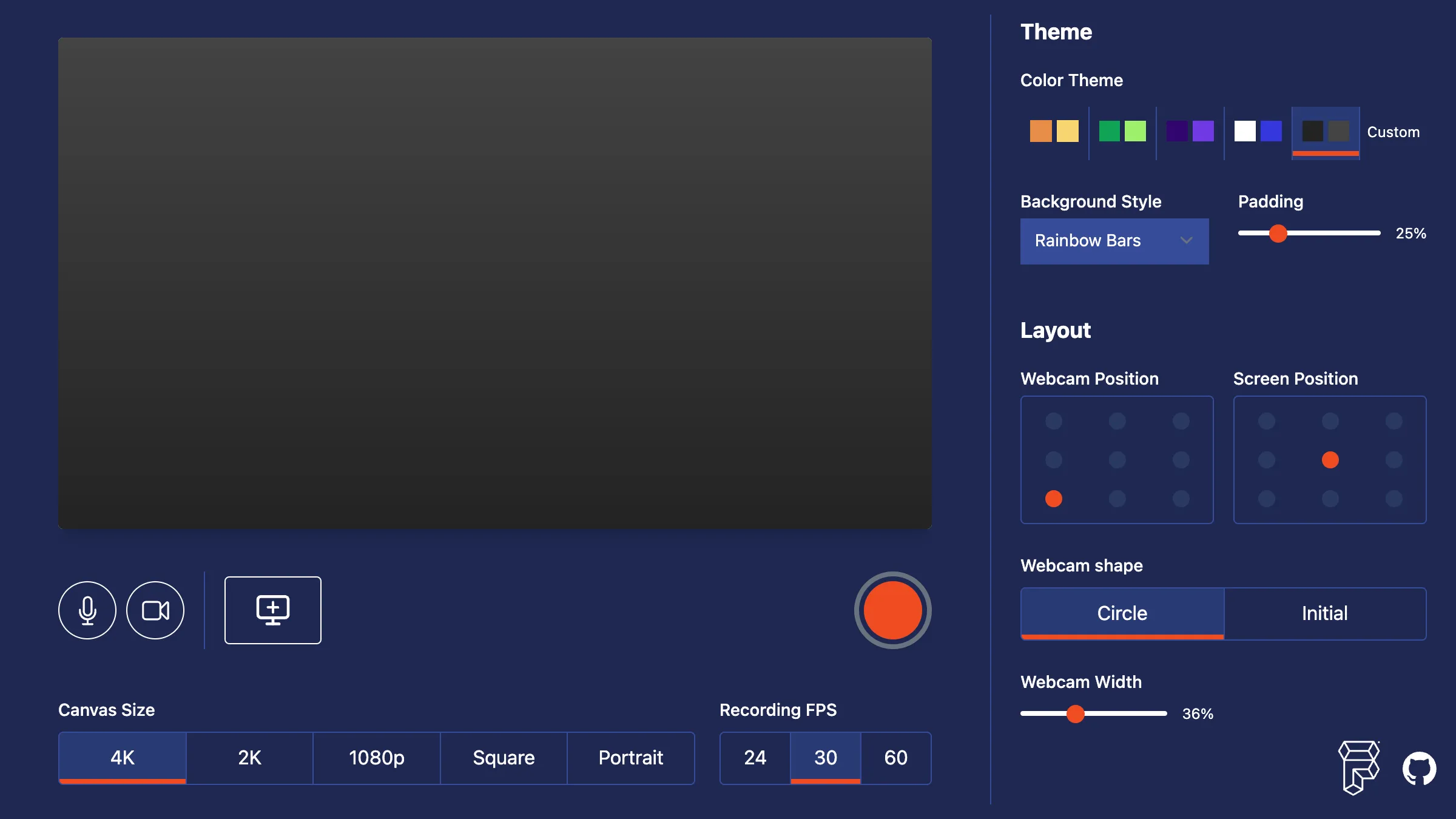
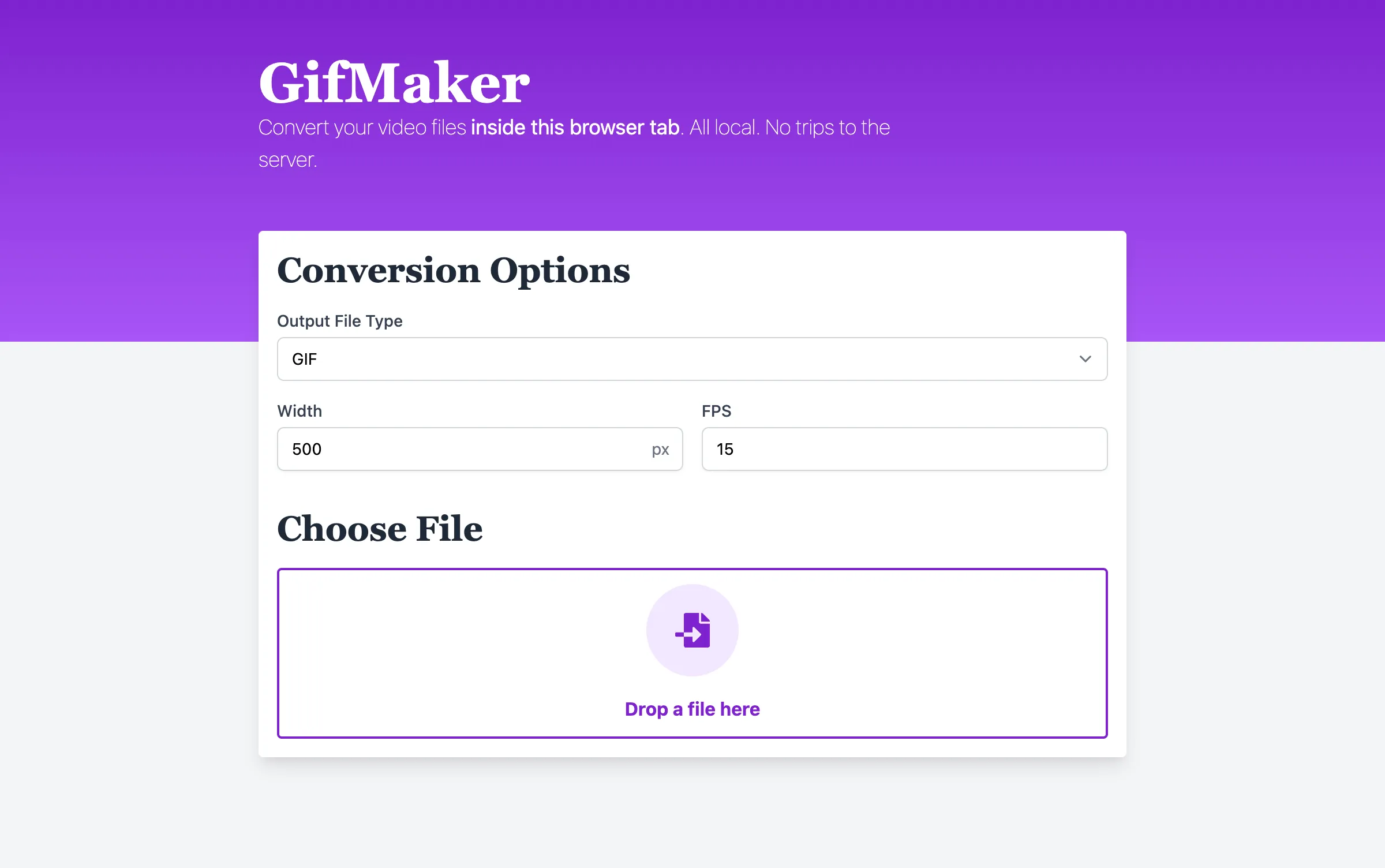
Browser-based FFMPEG video converter. Handy for turning .mov files into GIFs. Check it out.